COMMíS
a cooking app for beginners
Duration
3 weeks
Team Members
June Cho
Yolanda He
Shreeya Rajgarhia
Type
Student work
Tools
Paper Prototypes
Adobe Illustrator
Figma
Wireframing
Adobe Photoshop
InVision
The Problem
Beginner cooks have a hard time learning how to cook and are usually too overwhelmed to even start. Many stop trying because they lack the motivation.
The Solution
We created a mobile app designed for beginner cooks that combines the experience of learning how to cook and games to create a fun learning environment.
Design Process
01. User Research
User Journey Map
We began this project by examining the overall user journey to see where along the journey we could design for, to achieve the most effective results with an app. We looked into what decisions the user had to make when going through the whole process from picking a recipe to buying ingredients to cleaning and putting the dishes away.
After analyzing the whole journey, we worked on defining our users by creating three user personas. This helps us focus on solving the right problems.
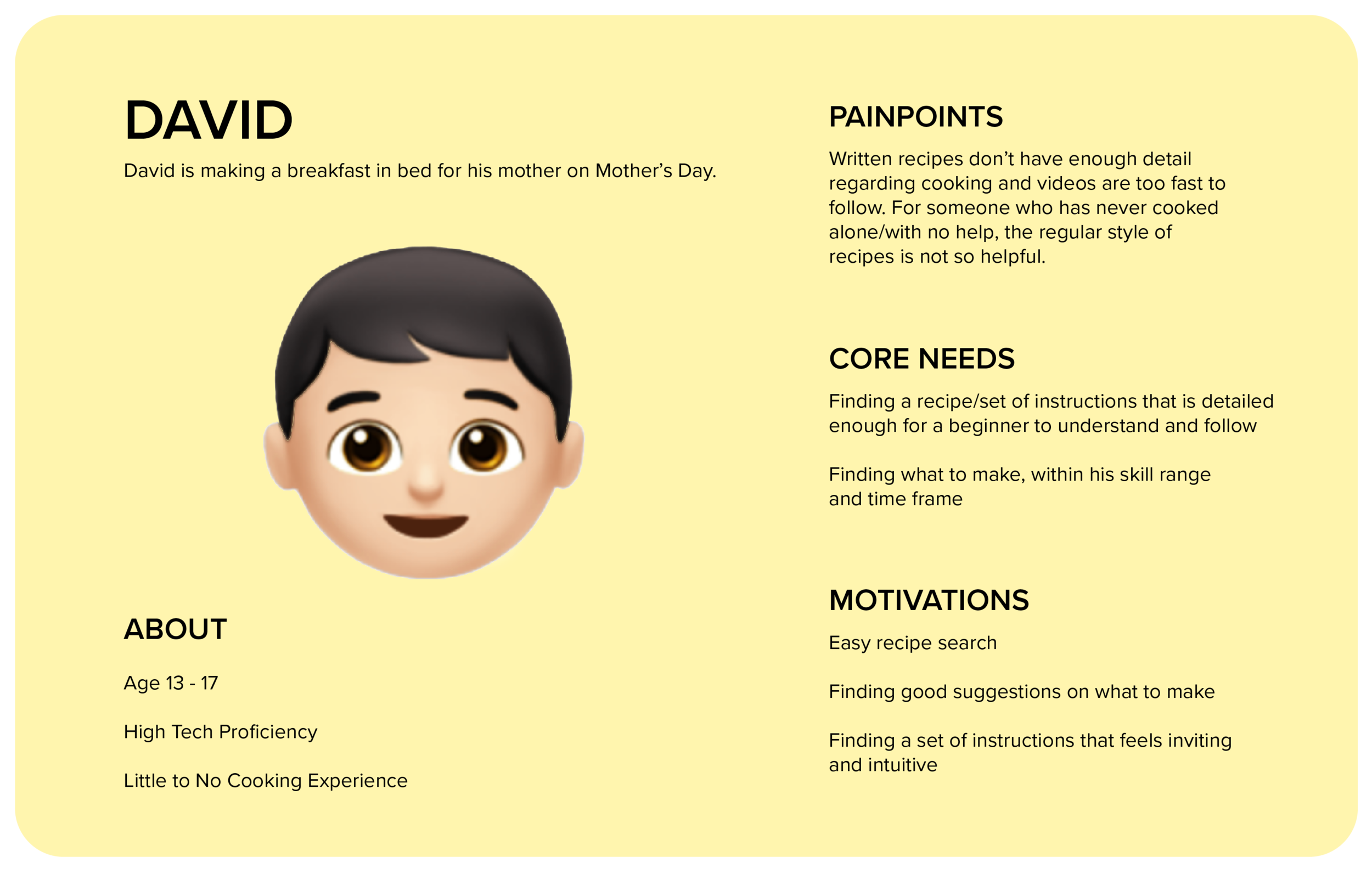
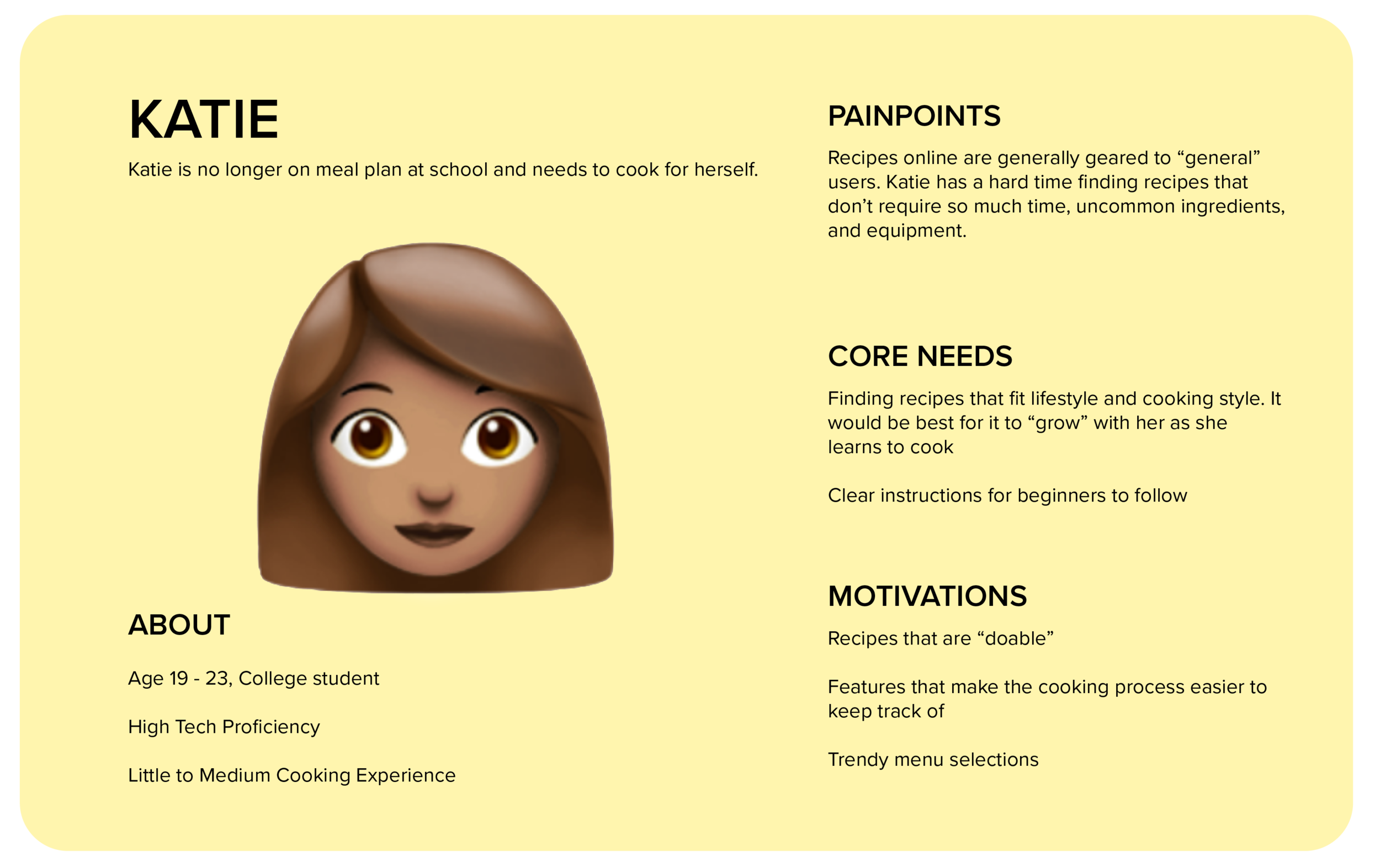
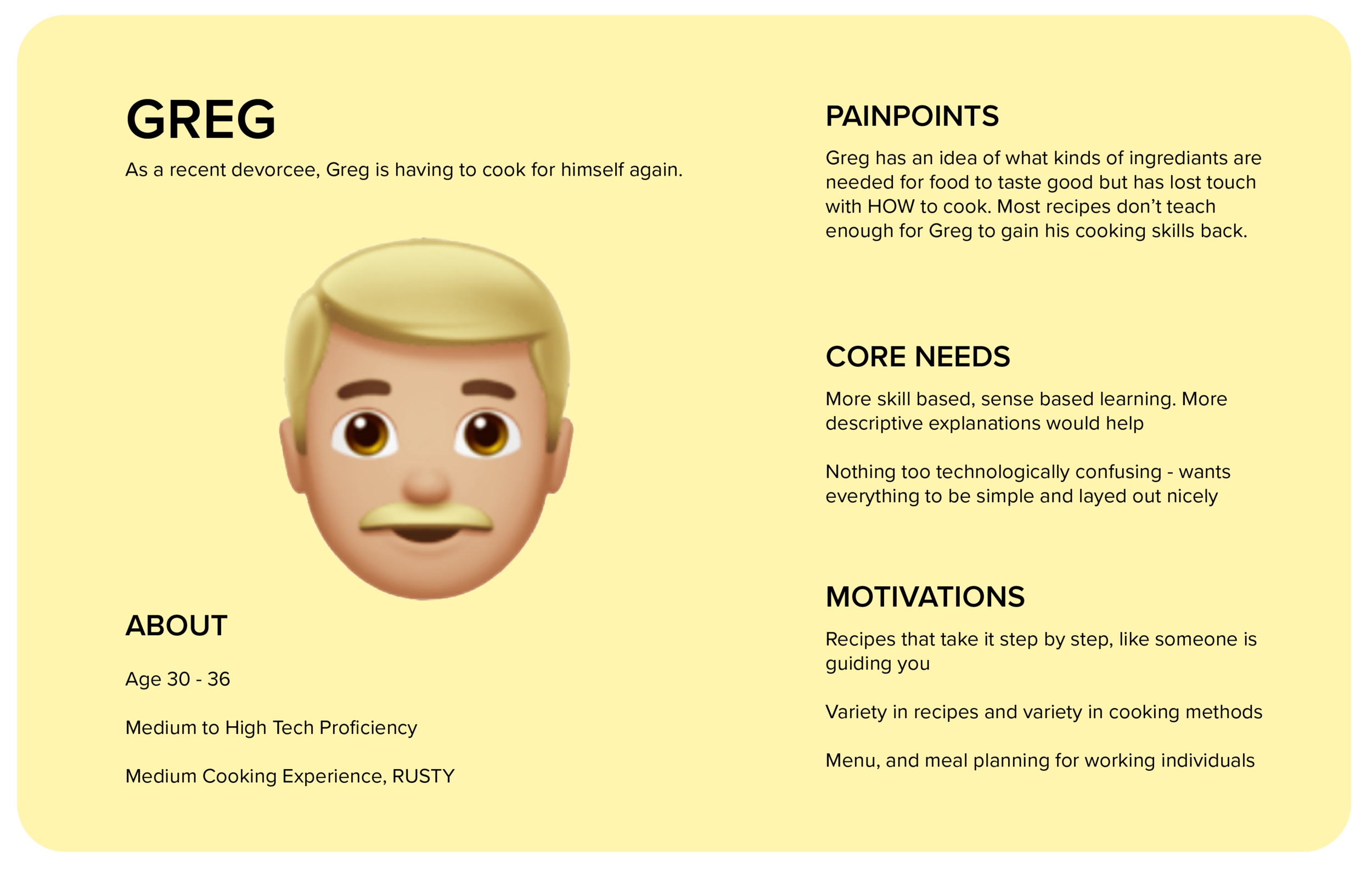
User Personas
From this exercise, we learned that it was really important ideate on a more effective recipe delivery format, incentive for the user to keep using the app to practice, and allow for customizability of recipe options for dietary restrictions.
02. Scope
Based on our user personas, we rated the most important features of our app a 5 and least important features are rated a 1. This helps us design for which pages should be most noticeable and accessible and ensures that we’re designing for what we set out to solve.
03. Structure
Navigation
This flow chart helps us draw out the navigation of the app and which subpages we need to include.
04. Skeleton
Wireframing
I printed out iPhone templates for us to draw wireframes on. We each tackled our own ideas of how to incorporate the priorities of the app.
We then came back together as a group to compare and discuss parts of each other’s designs and ideas that we liked and didn’t like. This discussion then gave us a better idea of the final design. Referring to the notes we took during our team meeting, we started prototyping on Figma.