ORCHID.EXCHANGE: WEB REDESIGN
a virtual therapy platform
Duration
2 months
(Nov. 2020 - Dec. 2020)
Team Members
(in order of how closely we worked together)
Shreeya Rajgarhia (Web Design)
Halo Yun (Project Manager)
A. Y. P. (Developer)
Candy Wang (App Design)
Chris DeSantis (App Design)
Joseph Pomianowski (Founder)
Type
Freelance work
Tools
Sketching
Figma
Wireframing
Adobe XD
ProCreate
Atomic Design
The Challenge
During this redesign, one of the main things I had to keep in mind is how receiving help from therapists is still stigmatized. Another challenge was identifying the correct people to target with this page and working with the founders and development team of this startup to ensure we were sharing correct and accurate information.
The Solution
During this project, I worked with the team to completely redesign the web experience. I restructured the navigation and pages. I worked on creating a color palette and illustrations to make the page brighter and more inviting. Our main focus was to create a seamless web experience for their members.
Design Process
01. Research
02. Mood Board
03. Structure
04. Wireframes
05. User Interface/Surface Design
06. Final Screens
01. Research
I started the project by analyzing Orchid and it's competitors. By doing this I realized that the landing page needed to be primarily targeted towards clients and not investors.
02. Mood Board
I created a mood board of images to get an idea of what we wanted the page to look like and to communicate to the company the look and feel we were aiming for.
03. Structure
We analyzed the user flow and how to create the best experience for the user. This also helped us figure out what pages we had to make.
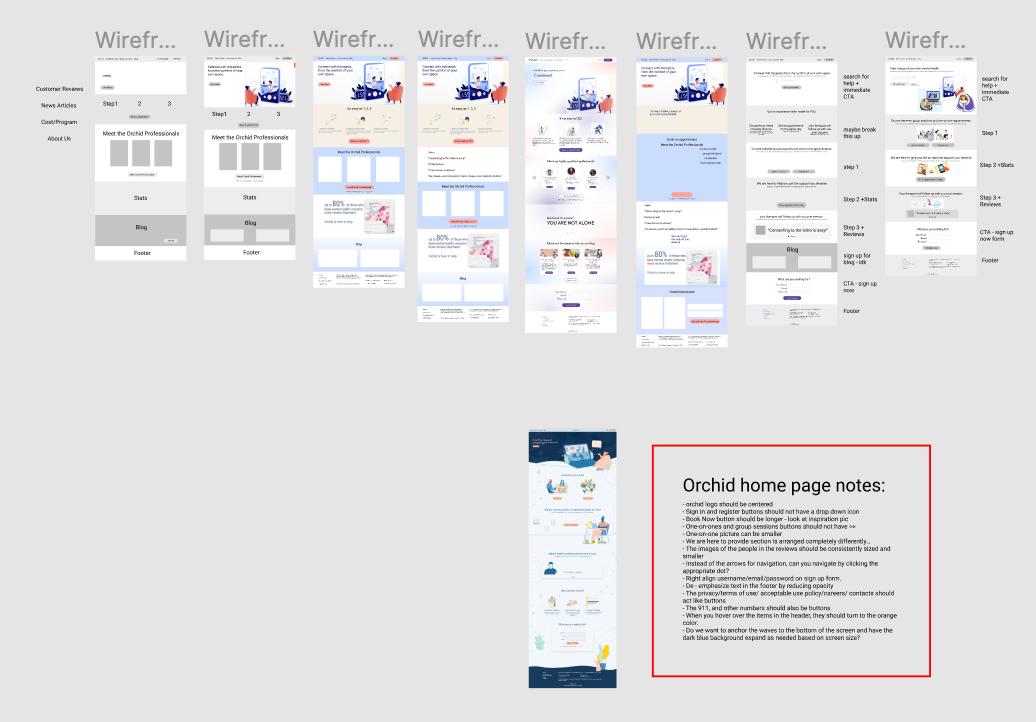
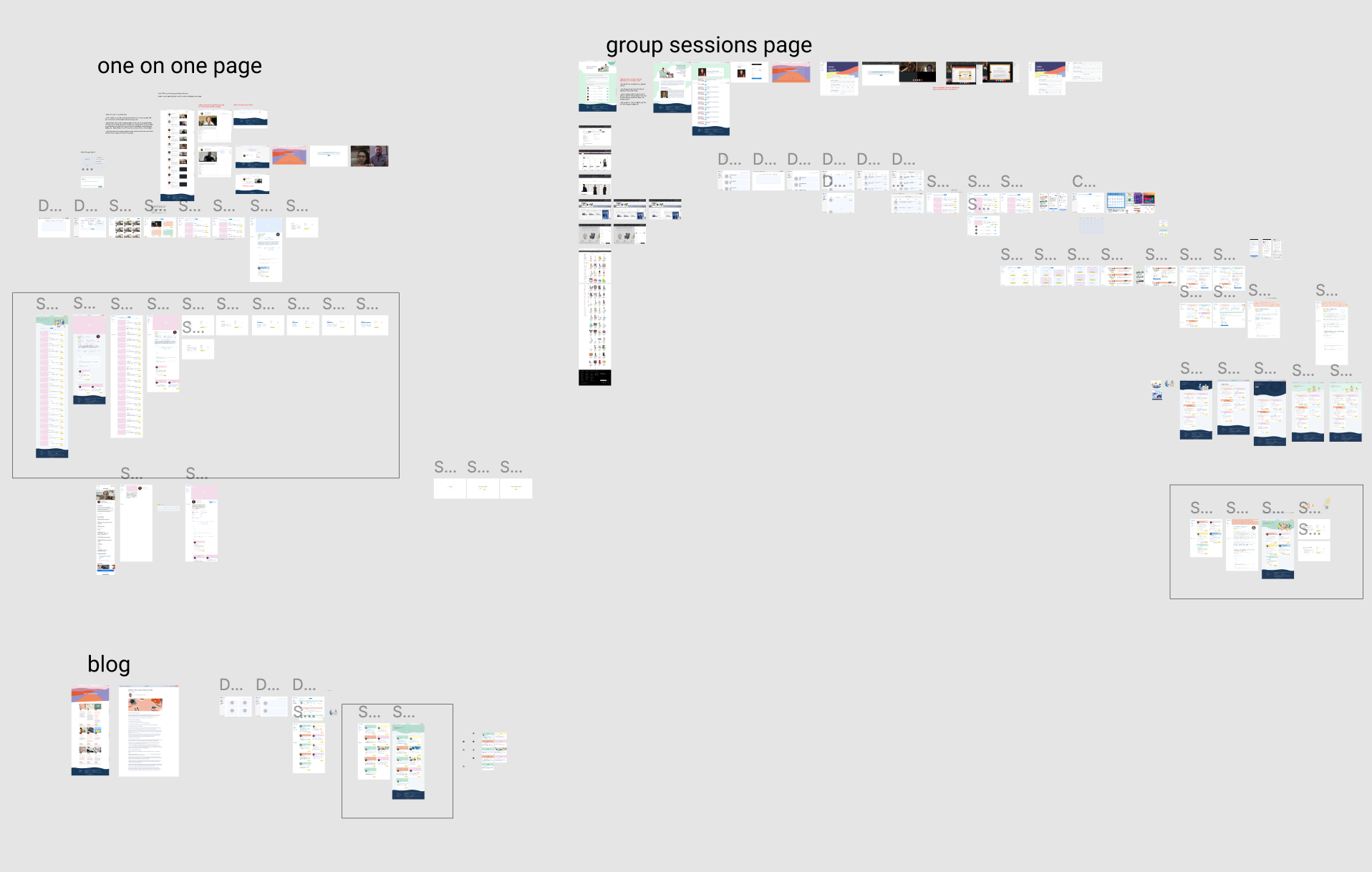
04. Wireframes
Taking the design to Figma, I experimented with various layouts, gaining a better understanding of the different features we needed on the page and their relative importance.
05. User Interface/Surface Design
Working with the team designing the app, we created the UI library, making sure that we had a consistent visual language across both platforms.
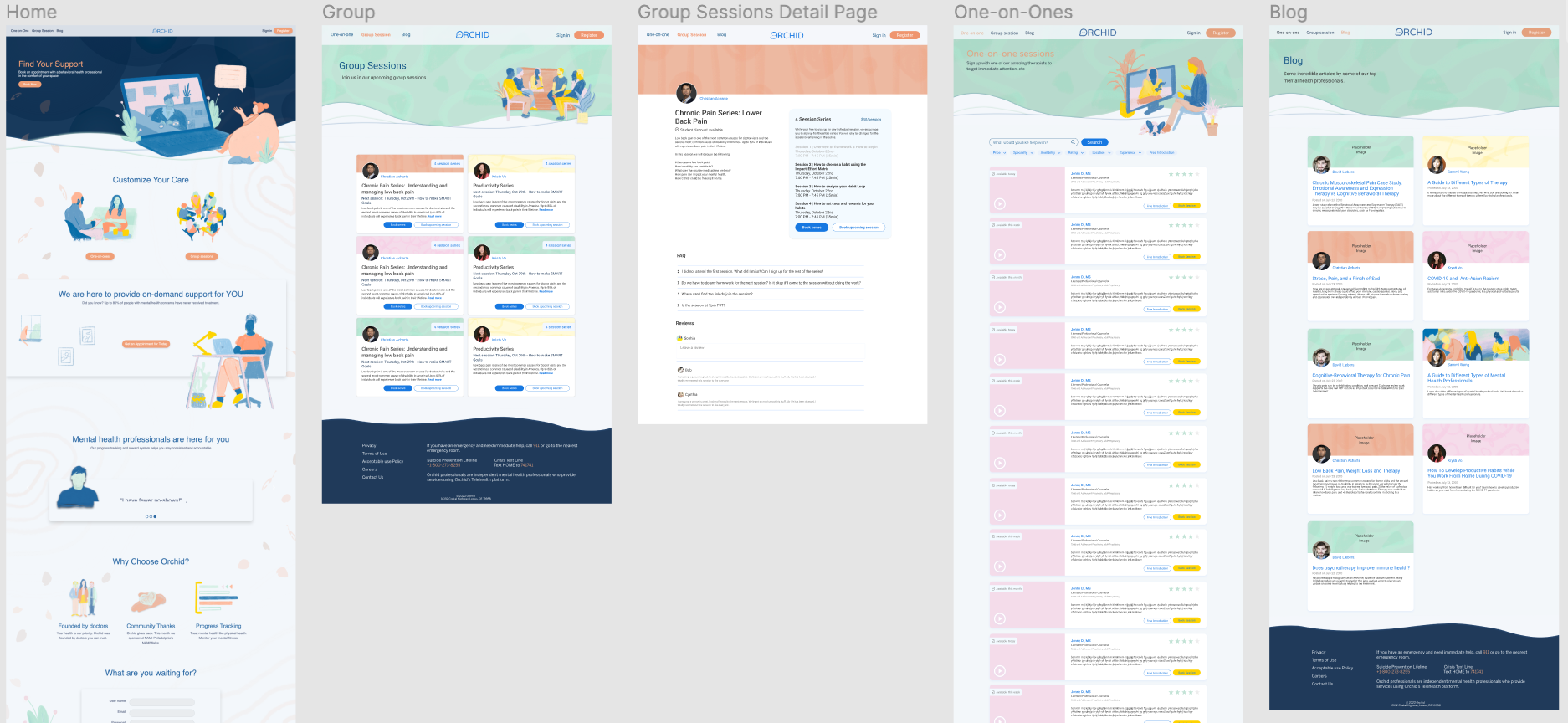
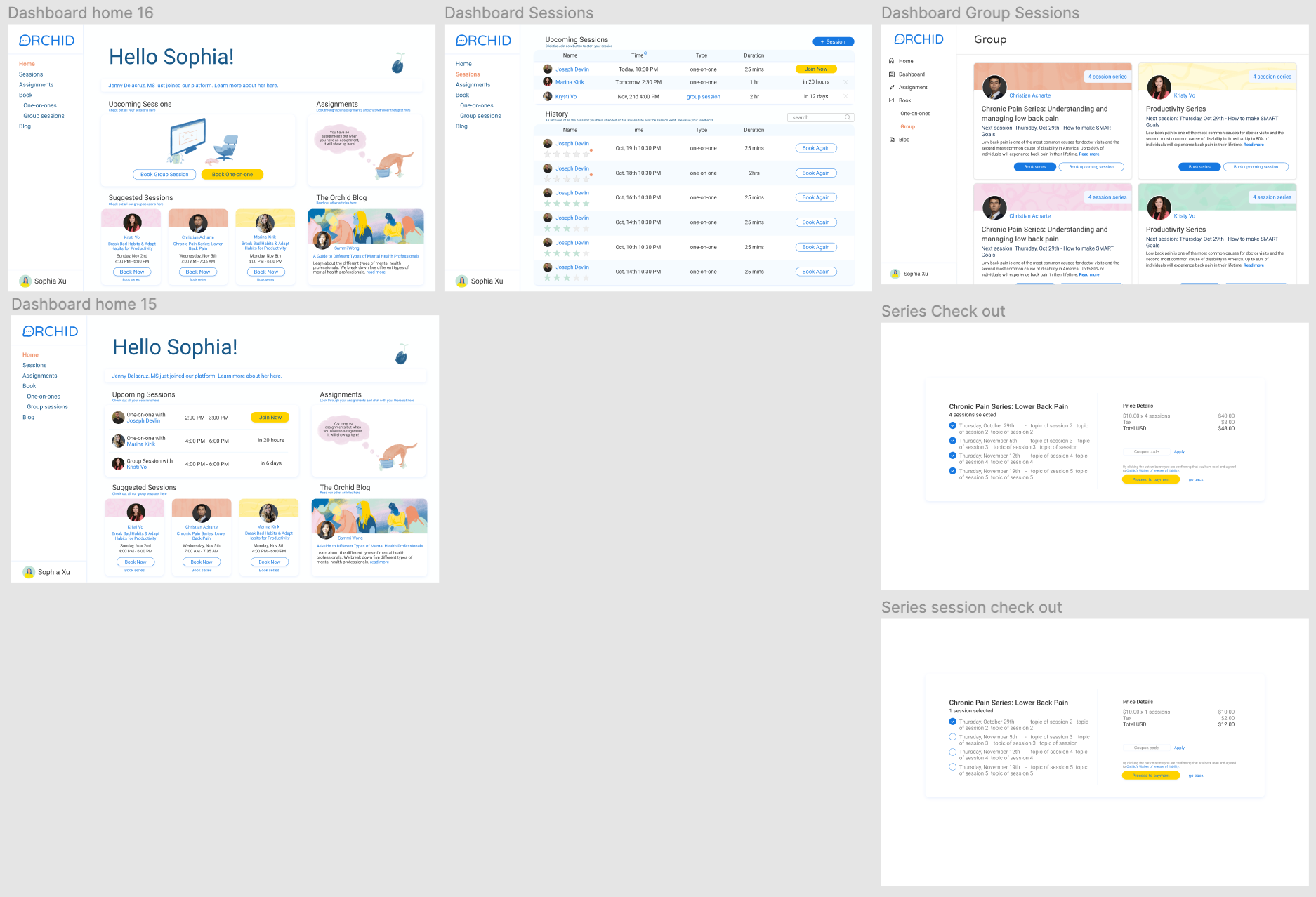
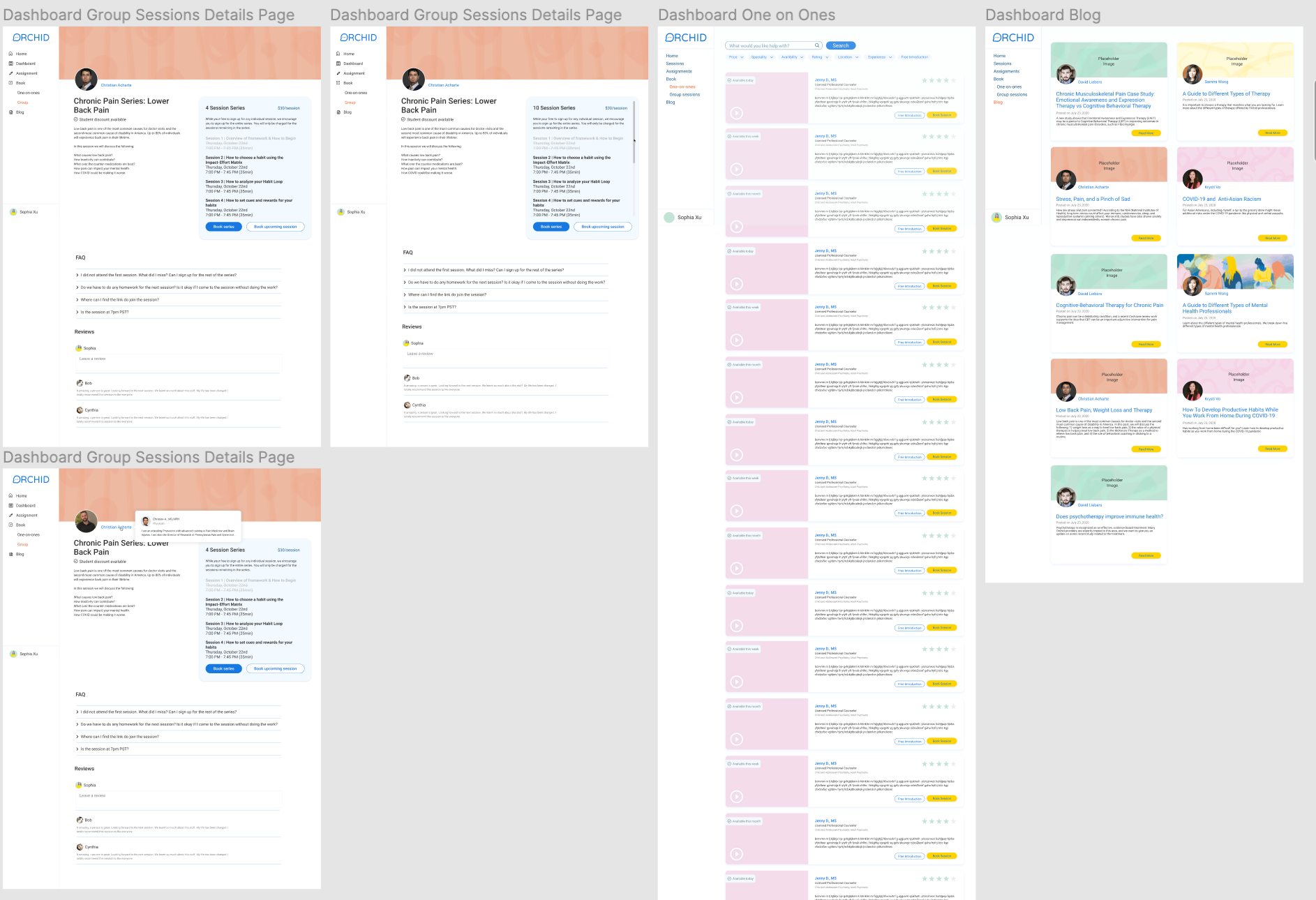
06. Final Screens
After establishing our visual language, we started applying it to our wireframes.